Day 16 - Slider Button Animation
100 Days UI UX Challenge
Halo semuanya di awal tahun 2023 aku mutusin buat lakuin 100 days challange UI UX Design. Terinspirasi dari beberapa creator dan designer Indonesia maupun luar negri, 100 days project adalah 100 hari ngelakuin challenge entah itu design, belajar, atau mengikuti tutorial.
Di day 16 ini kita akan membuat slider interaktif yang bisa didrag dan bergerak sesuai ke samping.
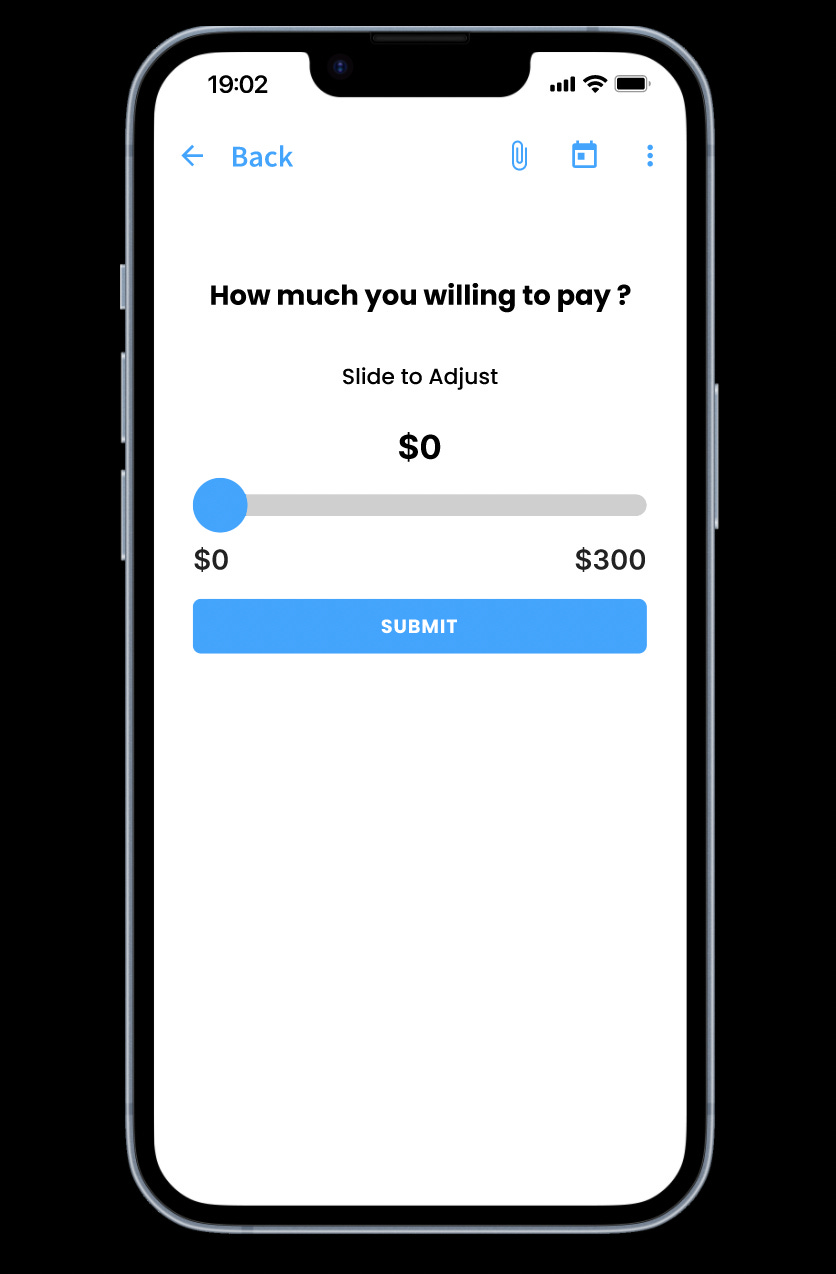
Hasilnya seperti ini :
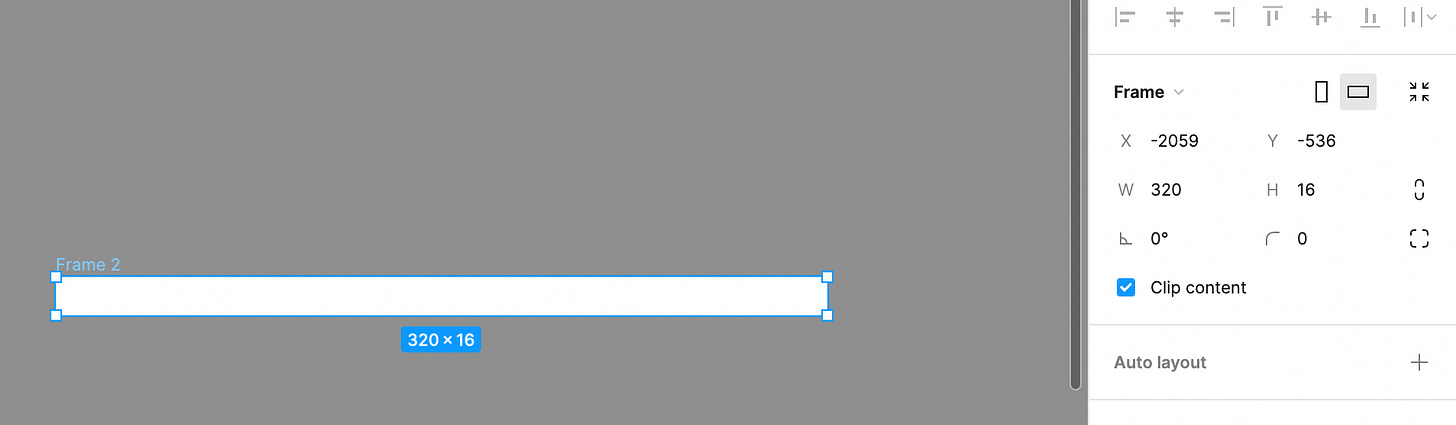
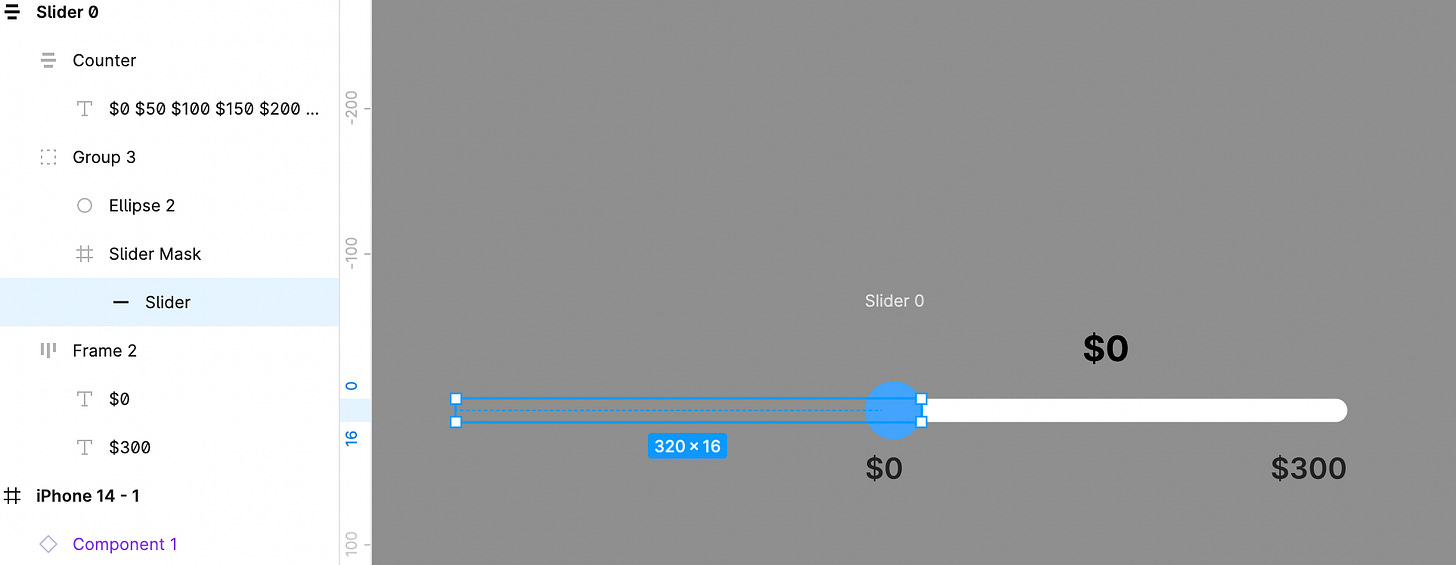
Buat frame persegi panjang (aku pake ukuran 320 x 16, karena untuk mobile)
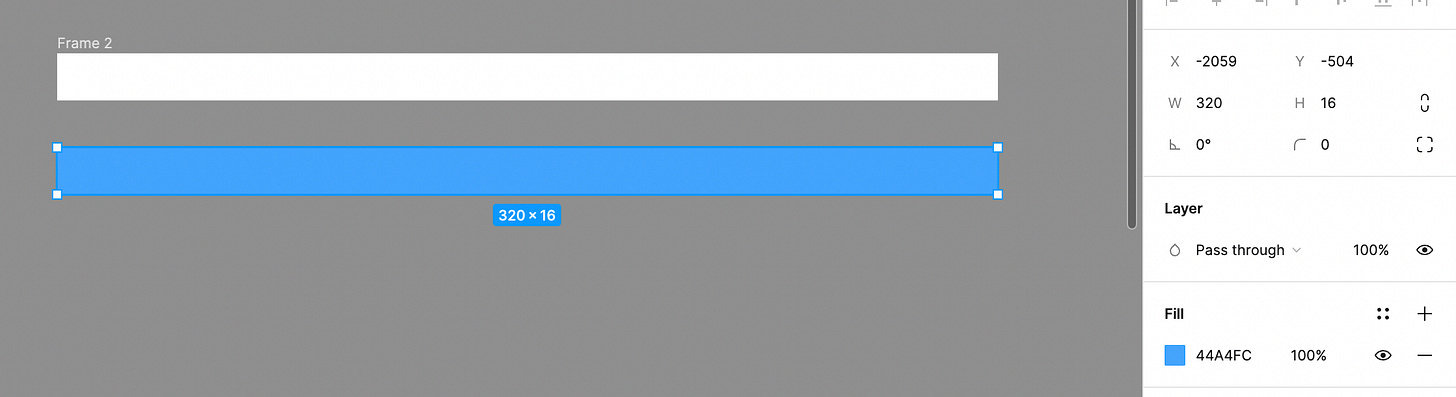
Buat shaper persegi dengan ukuran yang sama dengan frame tadi
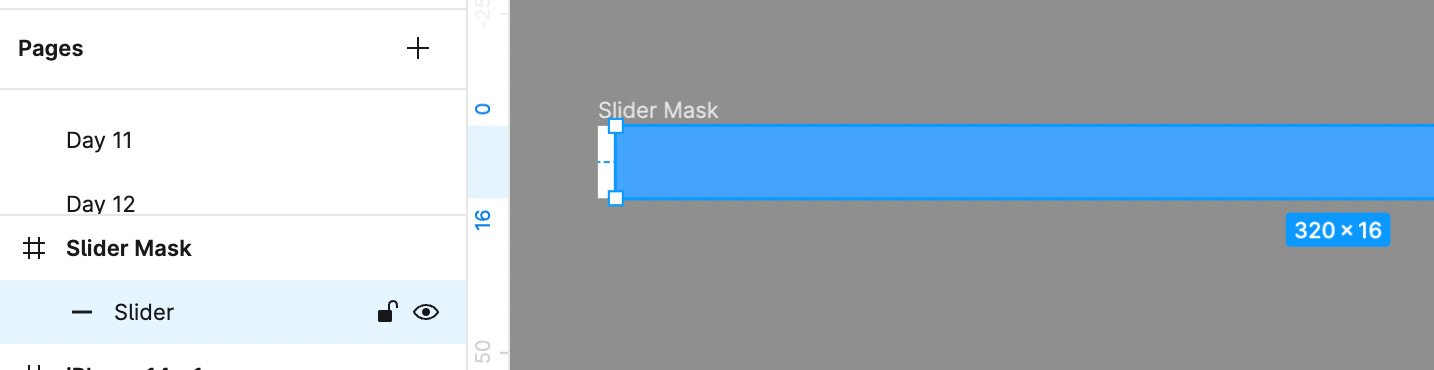
Kasih nama Shape dengan Slider dan Frame dengan Slider Mask dan masukin shape dalam frame slider mask
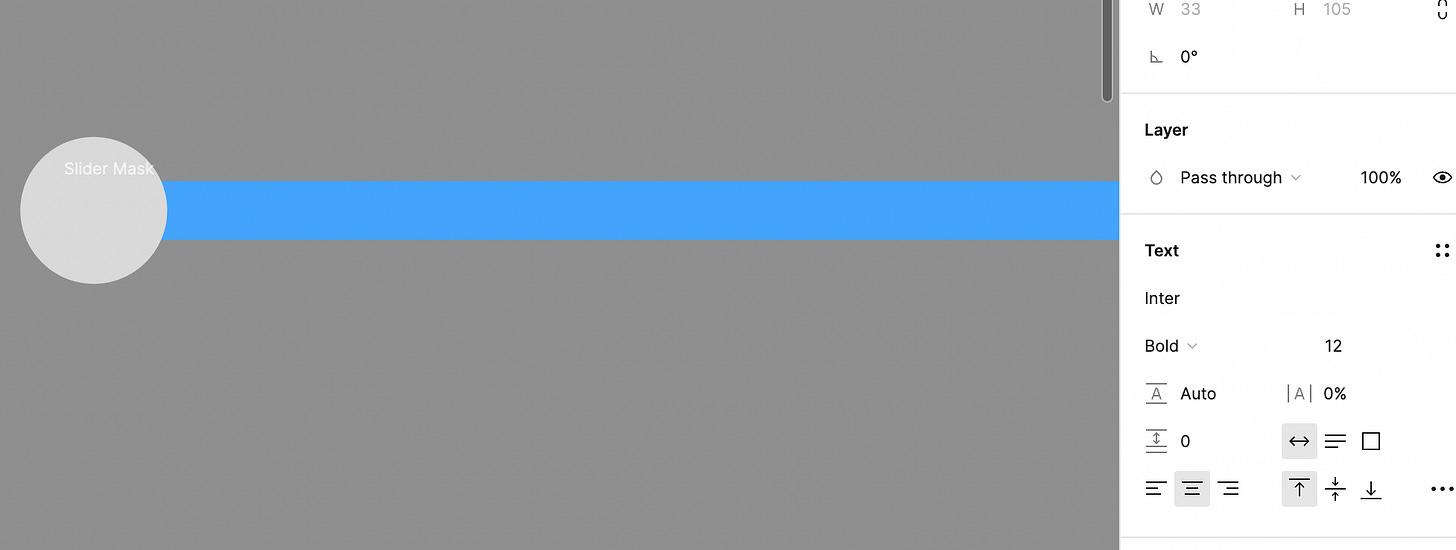
Buat shape lingkaran (aku pake ukuran 40x40) terus geser ke ujung, tapi jangan masuk ke dalam frame
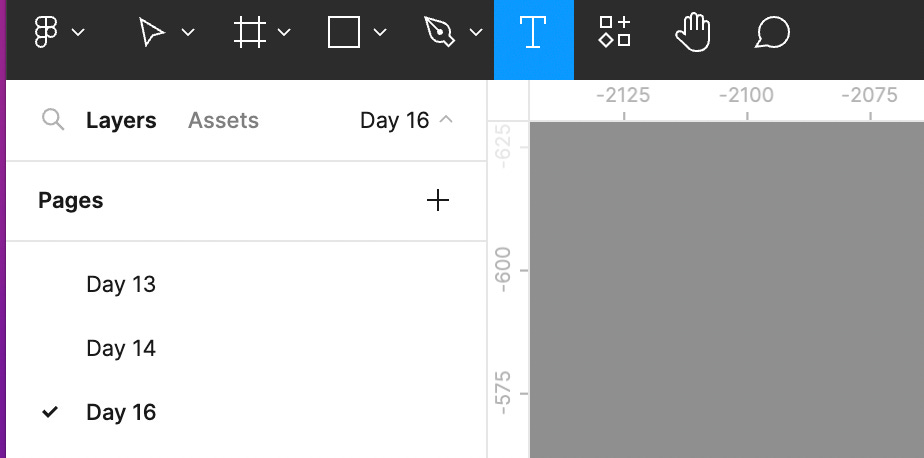
Sekarang kita buat angkanya dengan klik lambang T di top bar atau tekan T di keyboard juga bisa
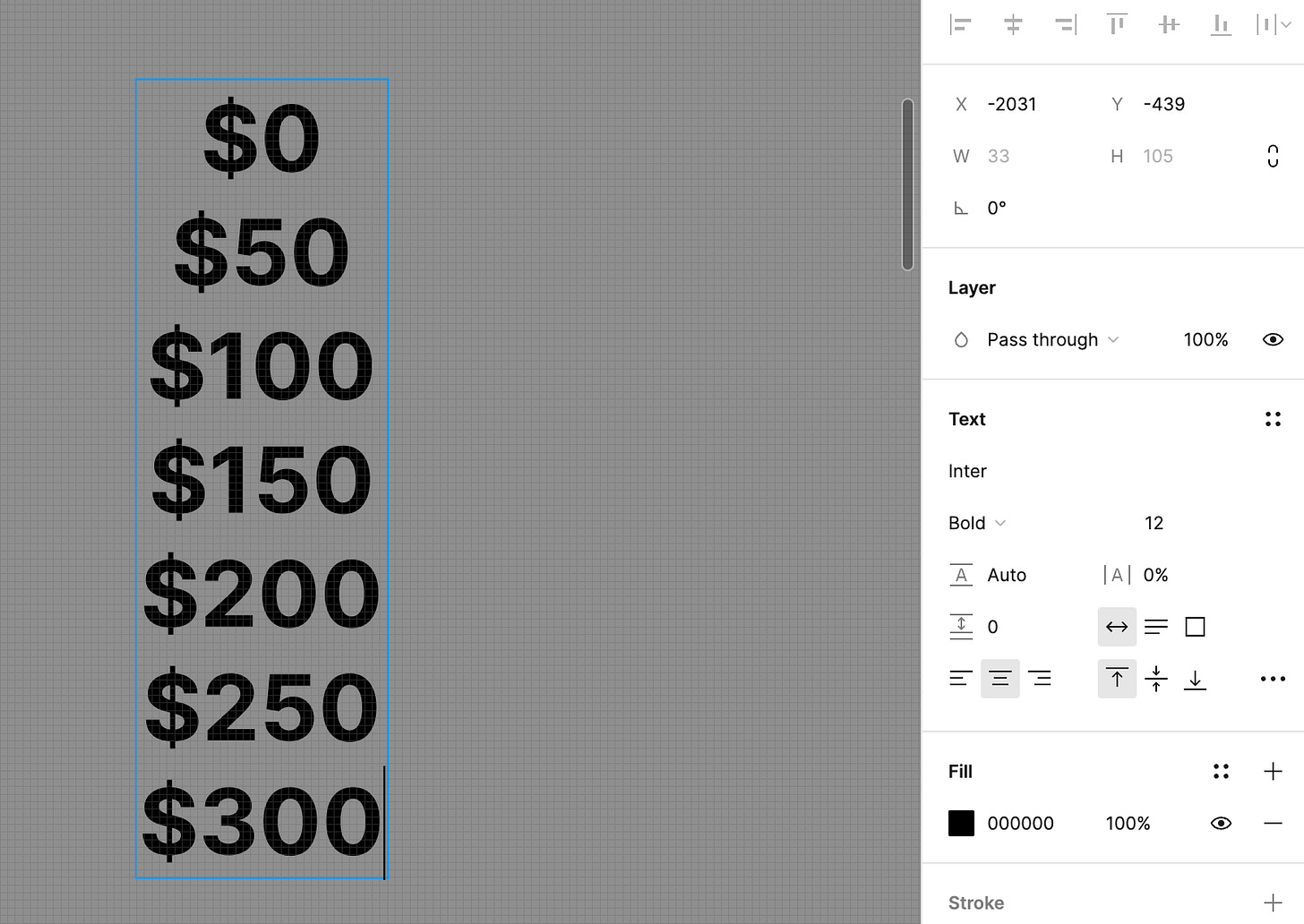
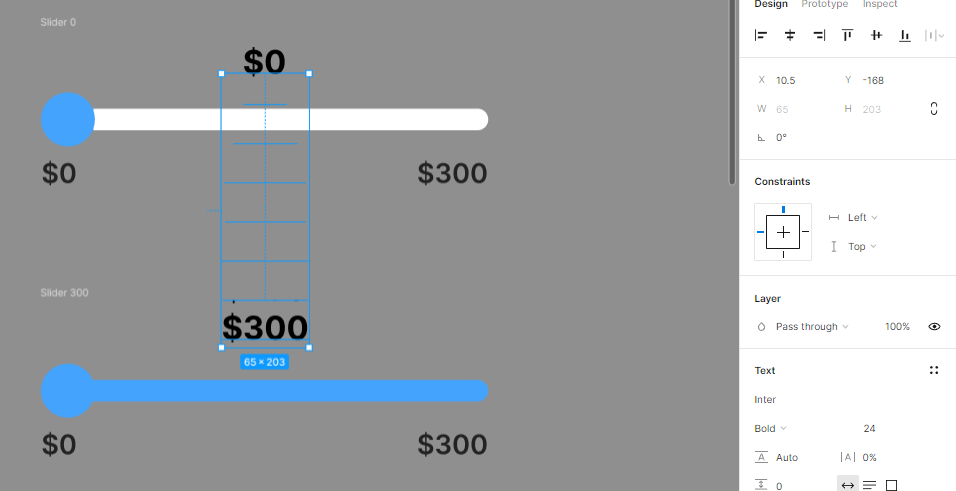
Tulis angka $0 - $300 dengan kelipatan per 50 terus select all text
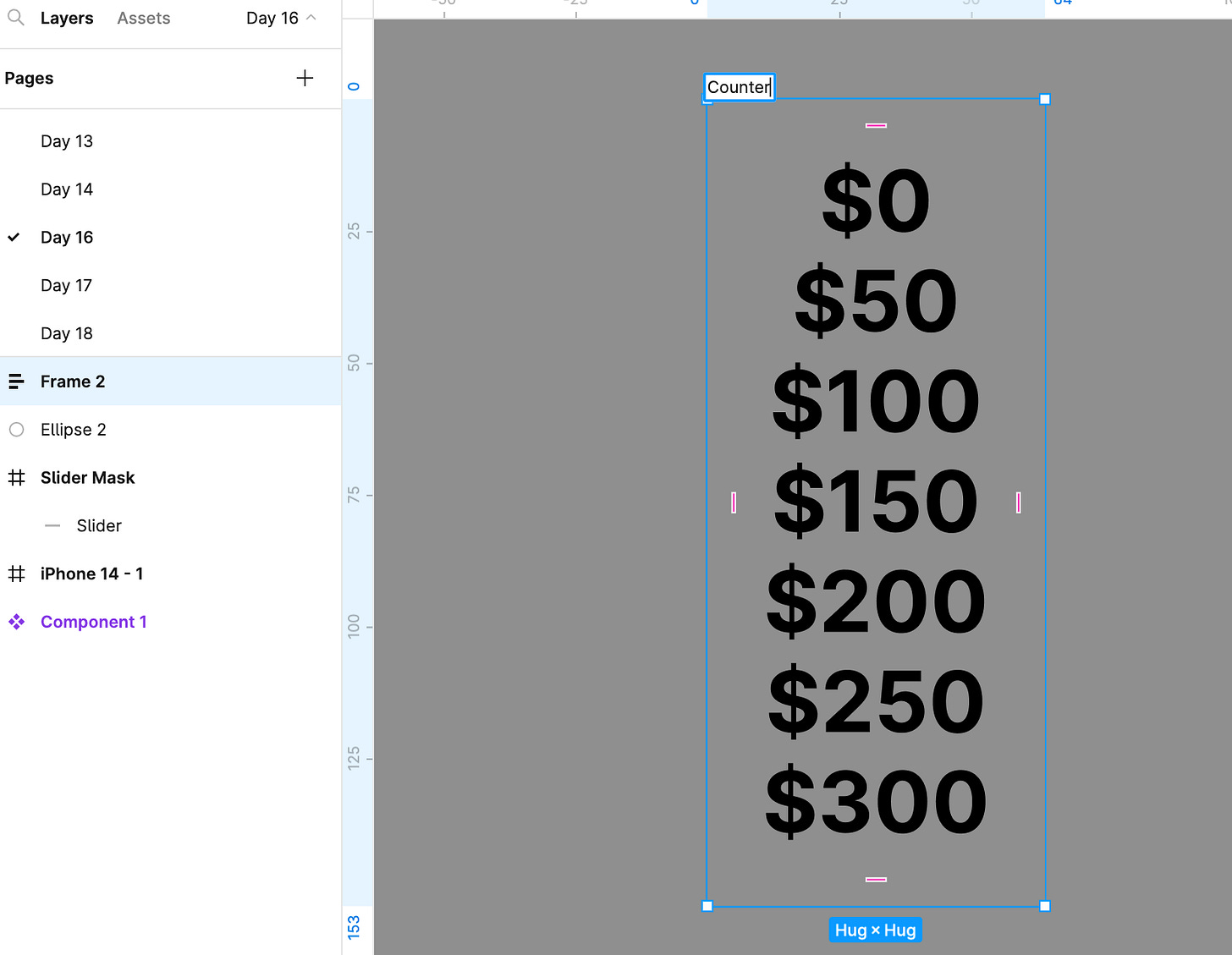
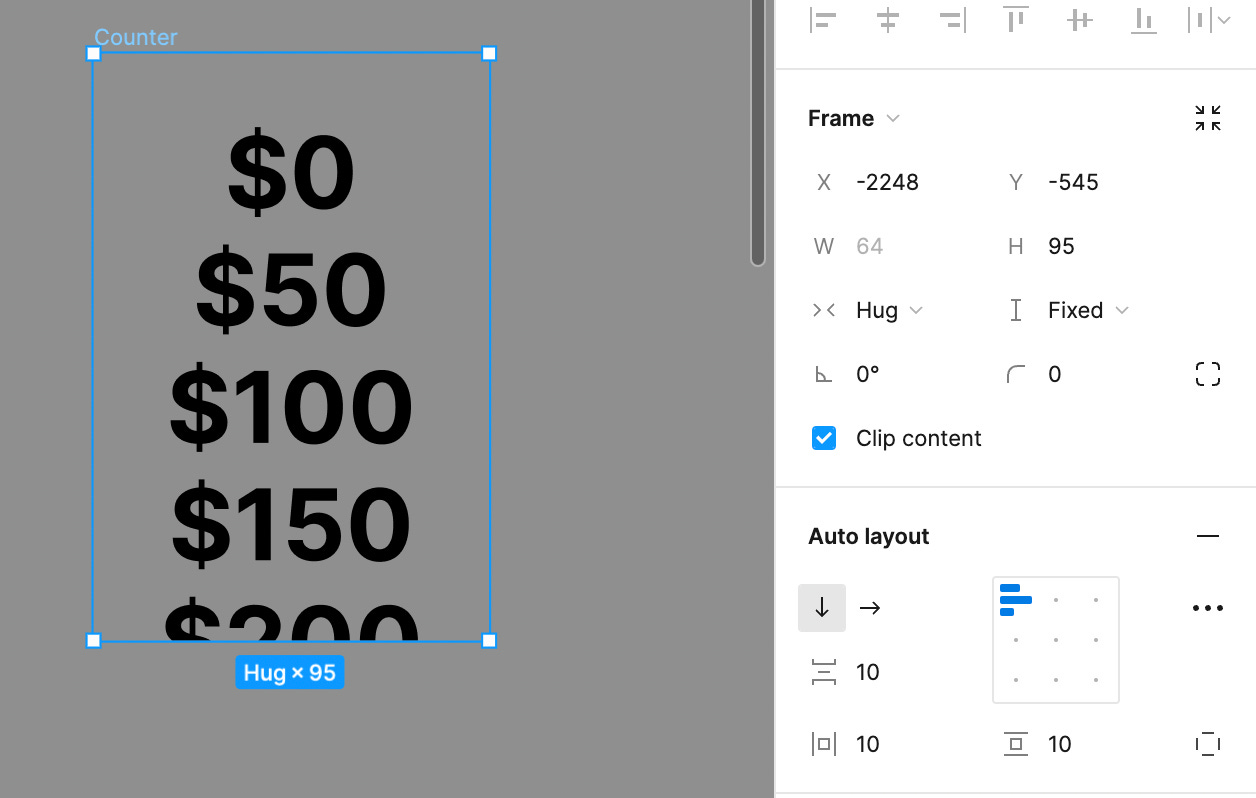
Lalu teken shift+A buat ngubah text menjadi frame autolayout dan ubah nama frame jadi counter
Terus kik content dan geser frame dengan cara klik ctrl (windows) / cmnd (mac) sambil ditarik framenya keatas sampe tulisan kepotong dan menyisakan $0 aja
Taro counter tadi barengan sama slider dan boleh ditambahin angka juga, terus kita geser slider birunya sampe gak kelihatan di frame kayak gini
Selanjutnya kita copy dan balikin shape slidernya ke semua dan teken align buttom supaya slidernya jadi yg $30
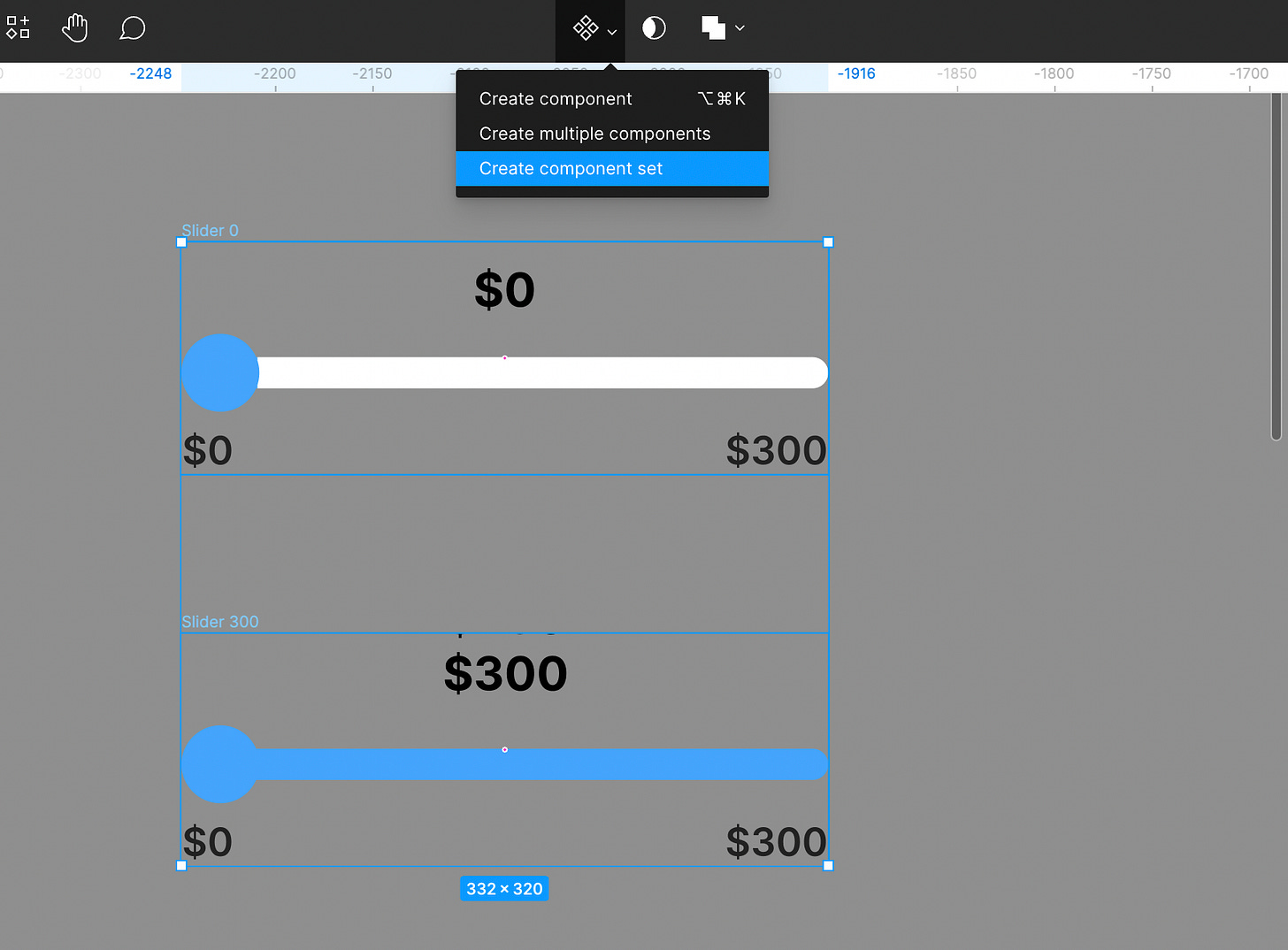
Selanjutnya select keduanya dan set as component
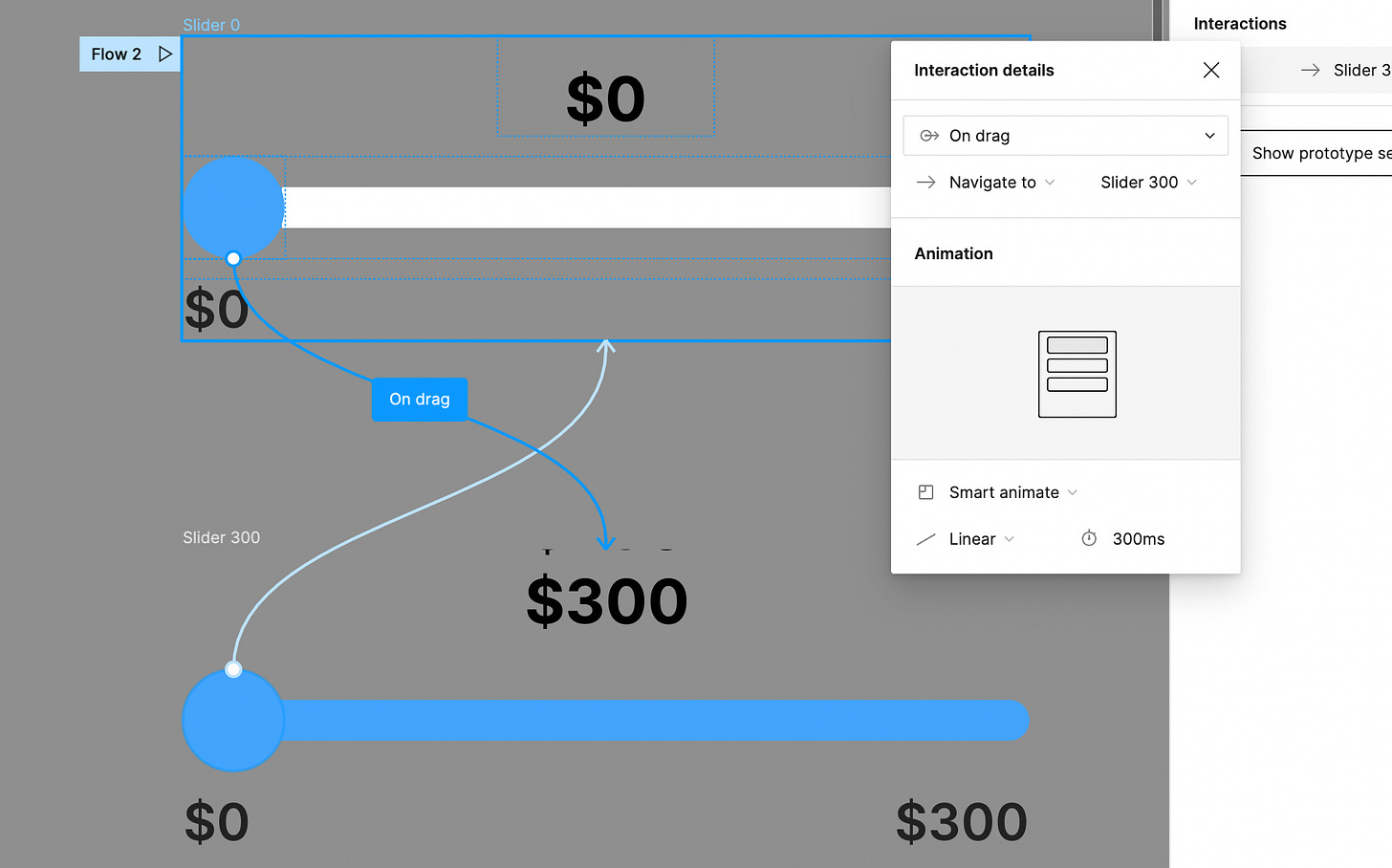
lalu buat sambungin dengan prototype dengan format on drag dan pengaturan seperti di bawah ini
dan jadi kayak gini hasilnya
Semoga membantu see you di day 17